آیا می خواهید آیکون های تصویری را در منوی های وردپرس خود اضافه کنید؟ در این مطلب ما به شما نحوه اضافه کردن آیکون های تصویری به منو در WordPress را نشان می دهیم.
چرا باید آیکون تصویر را به منو اضافه کنید؟
معمولا، منوهای وردپرس، پیوندهای متن ساده هستند. با اضافه کردن آیکون های تصویری، شما می توانید منوی خود را تعاملی تر و جذاب تر کنید. شما این کار را با دو روش می توانید انجام دهید. که در ادامه به توضیح این دو روش می پردازیم.
روش ۱: اضافه کردن آیکون های منو با استفاده از یک پلاگین
این روش ساده تر است و برای کاربران مبتدی توصیه می شود. اولین کاری که باید انجام دهید این است که افزونه Menu Image را از پایان مطالب دانلود کنید و بعد آن را نصب و فعال کنید. برای جزئیات بیشتر، و نحوه نصب گام به گام پلاگین در ادامه مطلب با ما همراه باشید.
پس از فعال کردن این افزونه،مشخصات و تنظیمات آن در پوشه ی wp-admin و در فایل nav_menus.php ذخیره میشود.
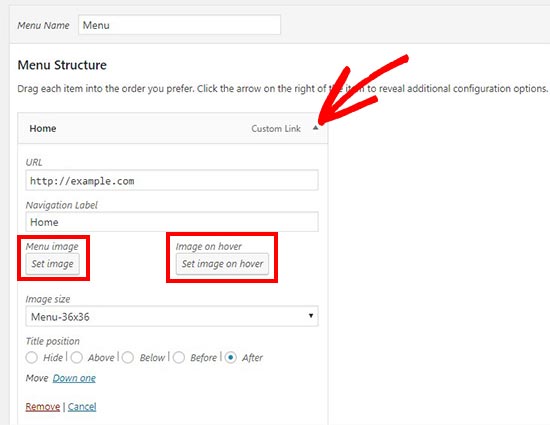
کافیست از پنل مدیریت وردپرس به بخش نمایش>>فهرست ها مراجعه نمایید. هر کدام از فهرست های خود را که ایجاد کرده اید و به صورت کشویی باز میشوند را باز کنید می بینید که تنظیم مربوط به افزودن تصویر به آن اضافه شده است.
همانطور که در تصویر مشاهده می کنید، بخش های menu image برای افزودن و حذف تصویر دلخواه،image on hover برای افزودن تصویری که با نگه داشتن ماوس نمایش داده میشود، Image size برای مشخص کردن اندازه ی مورد نظر شما و همچنین Title position برای تعیین وضعیت قرارگیری تصویر، مشاهده میشوند.
با استفاده از این دکمه ها، می توانید آیکون تصویر منو را که می خواهید استفاده کنید را انتخاب کرده یا آپلود کنید. اگر می خواهید، می توانید فقط یک تصویر منو را آپلود کنید و تصویر hover را نادیده بگیرید.
در منوی «اندازه تصویر»، می توانید یک اندازه برای نماد تصویر انتخاب کنید. این اندازه برای هر دو آیکون تصویر و تصویر در حالت شنا اعمال می شود.
این پلاگین با گزینه های متعدد برای انتخاب می باشد. با این حال توصیه میکنیم با استفاده از اندازه ۲۴ × ۲۴ یا ۳۶ × ۳۶ اندازه آیکونهای منو را کوچک نگهدارید.
در صورتی که می خواهید اندازه سفارشی خود را برای تصاویر منو اضافه کنید، می توانید این کار را با اضافه کردن این کد در فایل functions.php یا پلاگین خاص سایت خود انجام دهید.
|
|
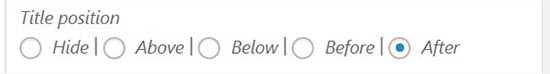
شما همچنین می توانید موقعیت را در بالا، زیر، قبل یا بعد از نماد تصویر تنظیم کنید. همچنین اجازه می دهد تا عنوان خود را پنهان کنید و تنها نماد تصویر را برای هر یک از منوی های ناوبری نمایش دهید.
هنگامی که تنظیمات را پیکربندی کرده اید، به سادگی می توانید آیکون های تصویری را به منو خود اضافه کنید. بعد، شما باید بر روی دکمه “ذخیره منو” کلیک کنید تا آیکون های منو را در عمل ببینید.
روش ۲: اضافه کردن آیکون های منو با استفاده از قطعه کد
این روش برای کاربران با تجربه تر است که اطلاعاتی در مورد CSS دارند.
برای بارگذاری تمام آیکون های تصویر خود در وردپرس اولین کار باید به Media »افزودن جدید مراجعه کنید. بعد از آپلود، شما باید URL های خود را کپی کنید و آنها را در یک ویرایشگر متن مثل Notepad کپی کنید.
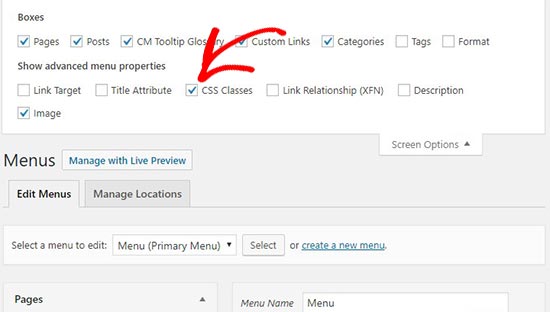
بعد، شما باید به Appearance »Menus بروید و روی دکمه« گزینه های صفحه »در گوشه سمت راست بالای صفحه خود کلیک کنید. در گزینه های صفحه، شما باید گزینه ‘CSS Classes’ را بررسی کنید.
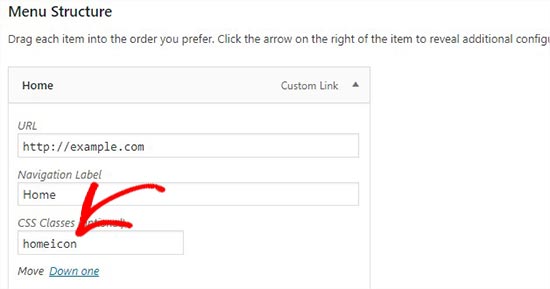
پس از آن، به پایین رفته و بر روی هر مورد منو کلیک کنید تا تنظیمات آن را انجام دهید. شما یک Classes CSS خواهید دید که در آن شما نیاز به اضافه کردن یک نام کلاس CSS برای مورد منو خواهید داشت.
حالا شما باید این CSS سفارشی را اضافه کنید.
|
|
در این قطعه CSS نام کلاس چیزی است که شما در کادر کلاس CSS در بالا اضافه کردید. بسته به تم شما، ممکن است لازم باشد کمی CSS را تغییر دهید تا جای مناسب برای آیکون های منو پیدا کنید. در صورتی که نتایج همان چیزی بود که می خواستید، روند را برای تمام آیتم های منو تکرار کنید.
امیدوارم این مطلب برایتان مفید بوده باشد.












ارسال دیدگاه