
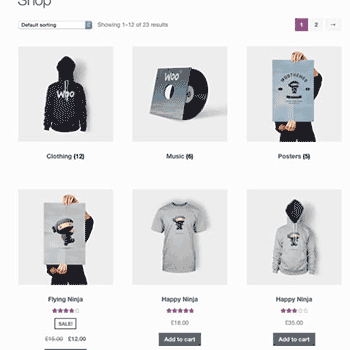
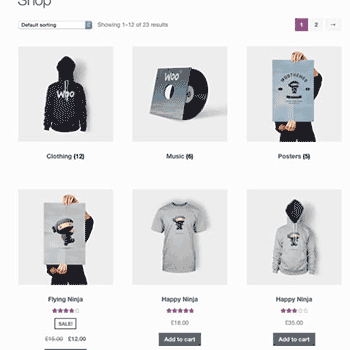
نمایش محصولات از یک دسته بندی خاص در یک صفحه
شاید تا به حال شده باشد بخواهید در یک یا چند صفحه خاص و شخصی سازی شده، محصولاتی را که از یک دسته بندی خاص (به صورت مثال : کیف) هستند را نمایش دهید و موفق به انجام این کار نشده باشید.
در این آموزش به شما یاد خواهم داد چگونه بتوانید این کار را انجام دهید.
پیش نیاز
پیش نیاز این کار، ایجاد یک صفحه سفارشی در وردپرس می باشد.
خب، بعد از ایجاد صفحه سفارشی، کد زیر را در محل مناسب از کدهای صفحه، که می خواهید نمایش داده شود را با توجه به توضیحات پارامترها، وارد کنید.
توجه داشته باشید، در کد زیر، محصولات دسته ‘bag’ نمایش داده می شود.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<ul class=“products”>
<?php
$args = array( ‘post_type’ => ‘product’, ‘posts_per_page’ => 1, ‘product_cat’ => ‘bag’, ‘orderby’ => ‘rand’ );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?>
<h2>Shoes</h2>
<li class=“product”>
<a href=“<?php echo get_permalink( $loop->post->ID ) ?>“ title=“<?php echo esc_attr($loop->post->post_title ? $loop->post->post_title : $loop->post->ID); ?>“>
<?php woocommerce_show_product_sale_flash( $post, $product ); ?>
<?php if (has_post_thumbnail( $loop->post->ID )) echo get_the_post_thumbnail($loop->post->ID, ‘shop_catalog’); else echo ‘<img src=”‘.woocommerce_placeholder_img_src().‘” alt=”Placeholder” width=”300px” height=”300px” />’; ?>
<h3><?php the_title(); ?></h3>
<span class=“price”><?php echo $product->get_price_html(); ?></span>
</a>
<?php woocommerce_template_loop_add_to_cart( $loop->post, $product ); ?>
</li>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
</ul><!—/.products—>
|
پارامترها :
‘orderby’ => ‘rand’ نحوه چیدمان محصولات، به صورت Random یا همان تصادفی استفاده شده است، می توانید از مقادیر زیر نیز به جای rand استفاده کنید :
https://codex.wordpress.org/Class_Reference/WP_Query#Order_.26_Orderby_Parameters
‘product_cat’ => ‘bag’ نامک دسته محصولاتی می باشد که می خواهید از آن دسته، محصولات نمایش داده شوند.
موفق باشید.










ارسال دیدگاه