همانطور که بارها و بارها اشاره کردیم بهترین زمان نمایش پاپ آپ ها به کاربران موقعی است که کاربر قصد خروج از وب سایت شما را دارد.
افزونه Pop-Up CC Exit Intent برای نمایش پنجره پاپ آپ در زمان خروج در وردپرس مناسب و دارای شش تمپلت از پیش آماده و زیبا می باشد که شما تنها وظیفه سفارشی سازی و طراحی ظاهر پاپ آپ را برعهده دارید.
از شما عزیزان دعوت میکنیم که با ما همراه باشید…
نمایش پنجره پاپ آپ حین خروج کاربر در وردپرس
برای نمایش پنجره پاپ آپ حین خروج کاربر در وردپرس، همانطور که گفته شد میتوانیم از افزونه Pop-Up CC Exit استفاده کنیم.
افزونه Pop-Up CC Exit وردپرس
این افزونه وردپرس، بیش از ۱۰۰۰ نصب فعال در مخزن وردپرس به ثبت رسانده است.
قابلیت های افزونه Pop-Up CC Exit وردپرس
- عدم محدودیت در تعداد پاپ آپ
- طرای زیبا
- ۶ طرح آماده ریسپانسیو
- راه اندازی سریع و آسان پاپ آپ
- رابط کاربر پسند
- کنترل نمایش (توسط نقش کاربر یا صفحه)
- دارای دکمه با قابلیت هدایت کاربر به آدرس مورد نظر شما
نصب و راه اندازی افزونه Pop-Up CC Exit وردپرس
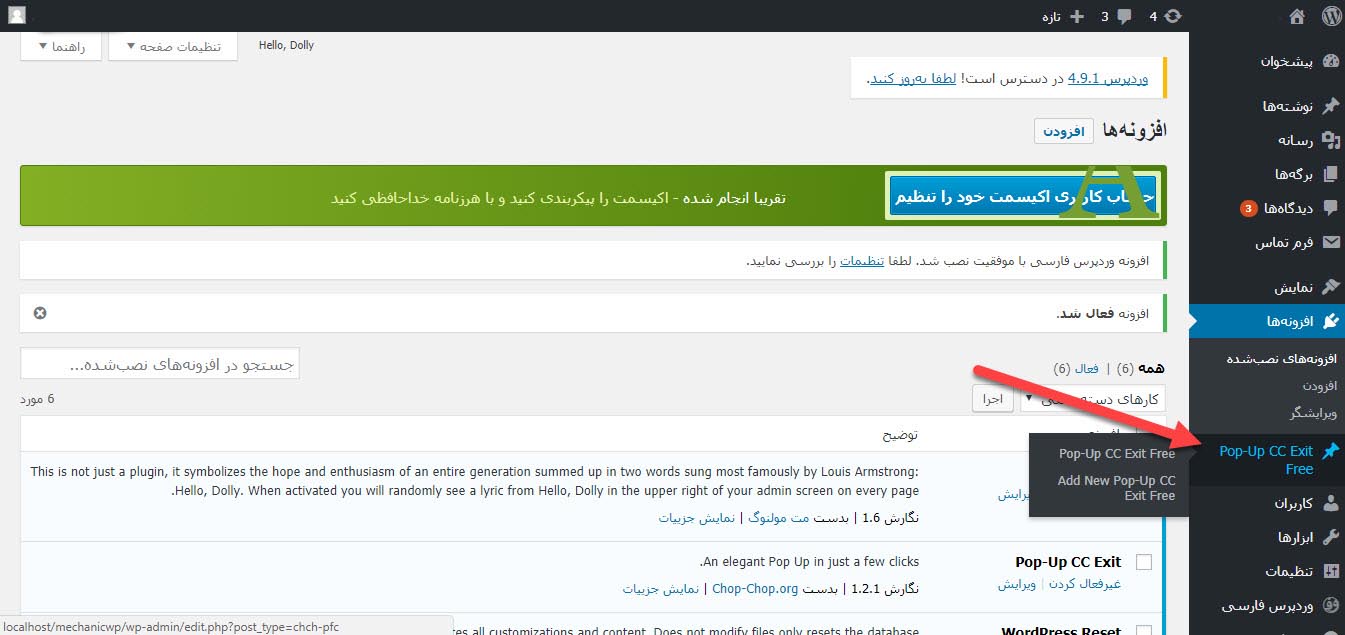
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید در منو پشخوان وردپرس شما با نام Pop-Up CC Exit Free ایجاد خواهد شد. مانند تصویر زیر:
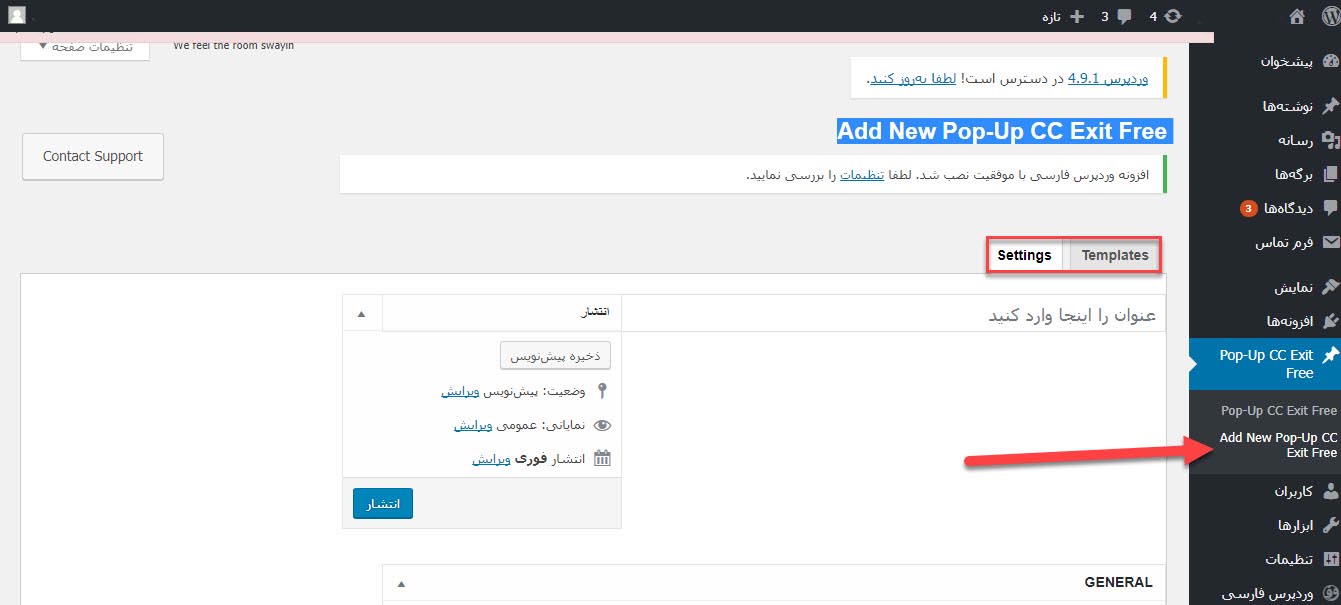
برای ایجاد اولین پاپ آپ، به زیرمنو Add New Pop-Up CC Exit Free مراجعه میکنیم. پس از کلیک شاهد صفحه زیر خواهیم بود:
صفحه باز شده دارای دو سربرگ زیر می باشد:
- templates: جهت فعال و سفارشی کردن ۶ تمپلت ارائه شده و طراحی پاپ آپ مورد نظر
- setting: جهت تنظیمات عمومی و کنترل نمایش
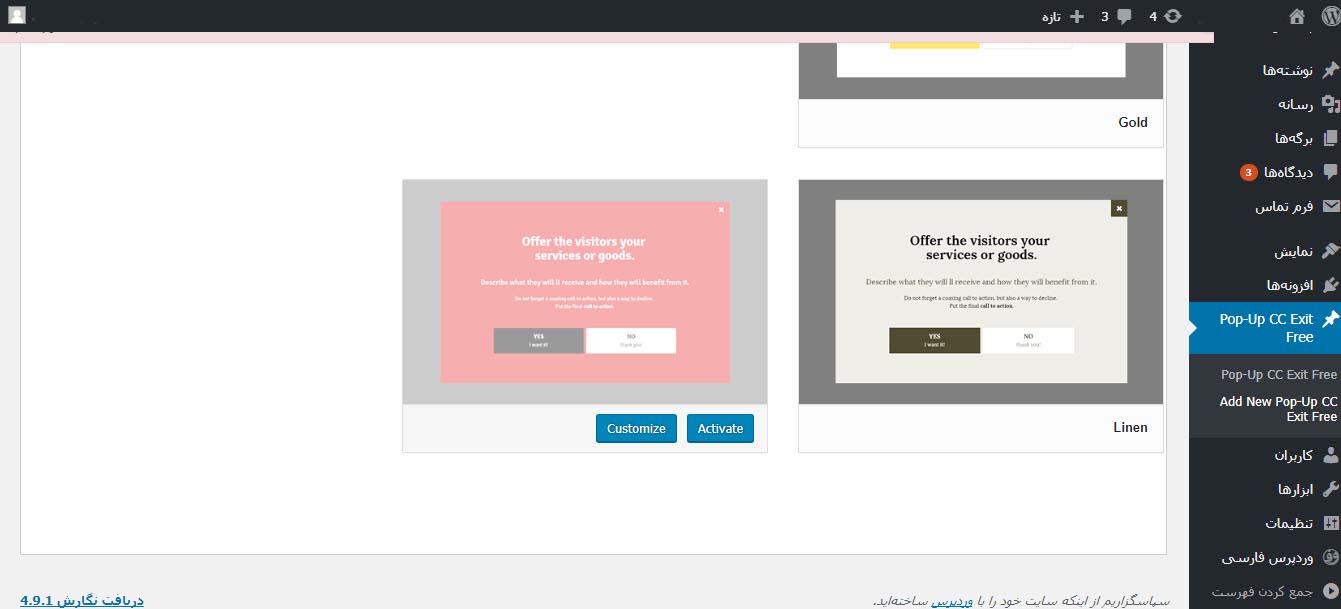
در سربرگ اول ابتدا عنوان مناسبی را برای پاپ آپ خود وارد کنید. برای شروع طراحی باید یکی از شش طرح موجود را انتخاب کرده هنگام مواجه شدن موس با تمپلت دو دکمه Active (فعال سازی) و Customize (سفارشی سازی) برای شما به نمایش در خواهد آمد.
با زدن دکمه Active طرح را فعال کرده سپس جهت سفارشی کردن و طراحی ظاهر به قسمت customize می رویم.
دراین قسمت با گزینه های زیر مواجه خواهیم شد:
General: تنظیم سایز پاپ آپ
Border: تنظیمات کادر که درنسخه پرو قایل دسترسی است.
Background: تنظیمات طرح یا رنگ پس زمینه پنجره پاپ آپ در زمان خروج در وردپرس
Fonts and Colors: تنظیمات رنگ و فونت نوشته ها
Content: قرار دادن نوشته های مربوط به هدر و ساب هدر و متن اصلی پاپ آپ و نوشته های روی دکمه چپ وراست و url دکمه ها
Buttons: تنظیمات مربوط به رنگ دکمه چپ و راست و رنگ متن روی دکمه ها
پس از وارد کردن متن مورد نظر و اعمال سایر تنظیمات، بر روی دکمه save & close کلیک کنید. و در نهایت هنگامی که کاربر قصد ترک سایت را داشته باشد با پاپ آپی که طراحی کردید مواجه می شود.













ارسال دیدگاه