داشتن یک فرم جهت برقراری ارتباط بین شما و کاربران سایت شما، یکی از نیازهای مهم و پایه ای است که باید حتما امکان استفاده از آن را در سایتتان برای مخاطبینتان فراهم کنید. ساختن فرم تماس در وردپرس اصلا کار پیچیده ای نیست. تنها کافی است که ابزارهای لازم را در اختیار داشته باشید تا طی کمتر از 5 دقیقه بتوانید یک فرم تماس کاملا مناسب و کاربردی برای سایتتان آماده کنید. در آموزش امروز اگر به همراه ما باشید، نحوه ی ایجاد فرم تماس در وردپرس را به ساده ترین شکل خواهید آموخت.
چگونه به سایت خود فرم تماس اضافه کنیم؟
اضافه کردن فرم تماس به وردپرس از روش های مختلفی میسر است. در آموزش امروز از میان روش های ممکن، به سراغ روشی آسان میرویم. برای شروع کار کافی است افزونه ی نام آشنای Contact Form 7 را بر روی سایت خود نصب و فعال کنید. پس از فعال سازی افزونه منوی جدیدی با عنوان فرم تماس 7 به مجموعه منو های ناحیه مدیریت وردپرس شما افزوده خواهد شد. وارد این منو شوید تا کار را از همینجا آغاز کنیم.
به طور پیشفرض پس از فعالسازی افزونه، یک فرم تماس برای شما ایجاد میشود، بنابراین پس از ورود به منوی فرم تماس 7، مانند شکل زیر فرم تماسی که از پیش برای شما ایجاد شده را مشاهده میکنید. (اگر به هر دلیل فرم پیشفرض موجود نبود، با کلیک روی دکمه “افزودن جدید” در بالای صفحه، میتوانید یک فرم دارای اطلاعات پیشفرض برای خودتان ایجاد کنید و سپس ادامه مراحل را دنبال کنید.)
روی عنوان فرم کلیک کنید تا وارد آن شوید و تنظیمات آن در اختیار شما قرار بگیرد. پس از ورود به فرم جهت ویرایش مشاهده خواهید کرد که مطابق تصویر زیر، تب ها و امکانات مختلفی جهت سفارشی سازی هر فرم در اختیار شما قرار گرفته است.
در ادامه به شرح قسمت های مختلف تنظیمات هر فرم خواهیم پرداخت.
تب فرم
در تب فرم تمام ابزار های لازم برای ایجاد یک فرم در اختیار شماست. شما میتوانید هر یک از عناصر مورد نیاز خود را با کلیک روی عنصر مورد نظر در فرم قرار دهید. هر یک از عناصر تنظیمات خاصی دارند که با کلیک بر روی آنها تنظیمات مربوطه از شما سوال شده و سپس عنصر مورد نظر در فرم قرار میگیرد. استفاده از تمامی این عناصر بسیار ساده است. فقط در مورد reCAPTCHA باید به یاد داشته باشید که لازم است ابتدا کلید های API خود را در بخش یکپارچه سازی افزونه فرم تماس 7 وارد کنید تا امکان استفاده از این نوع کپچا برای شما میسر شود. استفاده از این نوع کپچا جهت جلوگیری از ارسال اسپم از طریق فرم تماس توصیه میشود.
تب ایمیل
در تب ایمیل میتوانید تعیین کنید که پیام های ارسالی توسط فرم تماسی که ایجاد میکنید، به چه آدرس ایمیلی ارسال شوند، چه عنوانی داشته باشند، آدرس reply-to آنها چه باشد و …
در همین تب با فعال کردن گزینه “استفاده از ایمیل (2) میتوانید پاسخگوی خودکار دلخواه خود را نیز برای فرم تنظیم نمایید. البته معمولا استفاده از پاسخگوی خودکار برای فرم های تماس توصیه نمیشود چرا که ممکن است به هر دلیل منجر به سوء استفاده از فرم تماس شود.
تب پیام
پس از اینکه کاربر فرمی را ارسال میکند، ممکن است شرایط مختلفی پیش بیاید. مثلا ممکن است ارسال فرم موفقیت آمیز باشد و بخواهید از کاربر بخاطر برقراری ارتباط تشکر کنید. ممکن است فیلد های الزامی به طور کامل پر نشده باشند و بخواهید به کاربر اعلام کنید که پر کردن فیلد های x و y الزامی بوده است. ممکن است اطلاعات وارد شده از طرف کاربر به هر دلیل اشتباه باشد و غیره و غیره … تمام این موارد باید از طریق پیام ها به کاربر اعلام شوند. کلیه ی این پیام از طریق تنظیمات موجود در تب پیام قابل سفارشی سازی و تنظیم خواهند بود.
تب تنظیمات اضافی
افزونه فرم تماس 7 قابلیت پذیرش یک سری تنظیمات اضافی را نیز دارد که به علت ساده نگه داشتن تنظیمات فرم، به طور مستقیم در اختیار کاربر قرار نگرفته اند. این تنظیمات از طریق تب تنظیمات اضافی قابل استفاده هستند. اطلاعات کامل در رابطه با این تنظیمات در صفحه راهنمای رسمی فرم تماس 7 درج شده و قابل مطالعه هستند ولی به طور عمومی شما نیازی به دانستن یا اعمال این تنظیمات نخواهید داشت.
حالا که کارتان با تنظیمات فرم به پایان رسیده کافی است روی دکمه ذخیره کلیک کنید تا تغییرات اعمال شده در فرم ذخیره شود.
در مرحله بعد باید کد کوتاه فرم را ذخیره کنیم. برای این کار کافی است در صفحه ای که لیست فرم های تماس به نمایش در می آید، کد درج شده در بخش کد کوتاه را کپی کنید. اگر فرم مورد نظر را برای ویرایش باز کرده باشید، کد کوتاه در یک فیلد رنگی (رنگ این فیلد بسته به رنگ قالب مدیریت وردپرس متفاوت است) در بالای صفحه، درست زیر عنوان فرم قابل مشاهده خواهد بود.
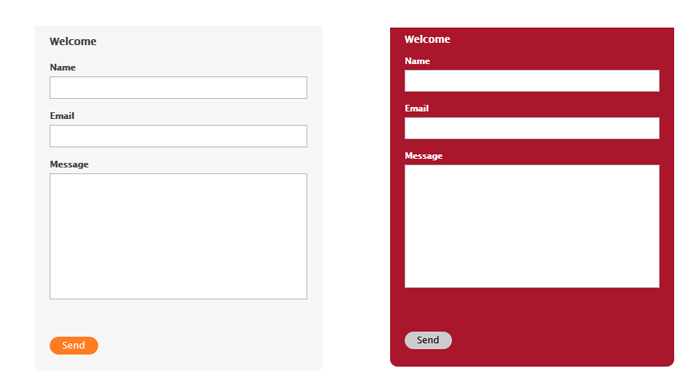
پس از کپی کردن کد کوتاه وارد صفحه ای که مایلید فرم تماس در آن به نمایش در بیاید شوید و کد را در محل دلخواه خود در صفحه پیست کنید. ذخیره ی تغییرات در صفحه فراموش نشود. حالا اگر صفحه ی مورد نظر را باز کنید، خواهید دید که فرم تماسی که به تازگی ساخته اید در آن به نمایش گذاشته شده و قابل استفاده است.
در ادامه میتوانید برگه ی مورد نظر را با عنوانی مانند “تماس با ما” یا “ارتباط با ما” یا هر عنوان دیگری که در نظر دارید در یکی از منو های سایت خود قرار دهید تا کاربران با کلیک بر روی آن به صفحه ی مربوط به فرم تماس هدایت شده و با شما ارتباط برقرار کنند. (آموزش استفاده از منو ها در وردپرس)
فرم های ایجاد شده توسط افزونه فرم تماس 7 معمولا به صورت پیشفرض در قالب های استاندارد کاملا مرتب هستند ولی ممکن است بر اساس قالب یا نیازهای خود، نیاز به اعمال اندکی تغییر در استایل های قالبتان داشته باشید.
بله به همین سادگی حالا سایت شما هم به یک فرم تماس مجهز شده است.










ارسال دیدگاه